Halo semuanya, melanjutkan artikel sebelumnya Persiapan dan Instalasi Codeigniter 4. Pada kesempatan kali ini kita akan membahas bagaimana menggunakan template Bootstrap pada Codeigniter versi 4.
Akan tetapi sebelum menggunakan Bootstrap pada project kita, tidak ada salahnya kita mengulas terlebih dahulu apa itu Bootstrap. Ya meskipun diluar sana sudah banyak sekali yang menerangkan panjang lebar apa itu Bootstrap.
Baik langsung saja kita bahas ya teman-teman. Dilansir dari situs wikipedia.org berikut ini adalah apa itu Bootstrap.
“Bootstrap (formerly Twitter Bootstrap) is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains HTML, CSS and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.”
Aduh kakak, diatas itu Bahasa Inggris bagaimana kalau kita terjemahkan panjang lebar dalam Bahasa Indonesia saja?
Oke baiklah, jadi Bootstrap adalah sumber terbuka gratis framework CSS, HTML, dan JavaScript untuk mempermudah pembuatan website responsif dan mobile-friendly. Dengan framework ini, developer bisa bekerja lebih cepat dengan memanfaatkan berbagai fungsi dan fitur framework.
Bootstrap adalah salah satu framework CSS yang berfokus pada pengembangan front-end website. Di dalamnya mengandung HTML, CSS, dan JavaScript untuk membuat tampilan website yang modern, responsif, dan mobile-friendly.
Nah kurang lebih seperti diatas ya teman-teman penjelasan mengenai Bootstrap.
Setelah mengetahui framework Bootstrap, selanjutnya mari kita bahas bagaimana menggunakan Bootstrap sebagai template pada project Codeigniter 4 dan dimana kita meletakkannya.
Integrasi Bootstrap pada project Codeigniter 4 dapat dilakukan dengan meng-copy seluruh kebutuhan terkait template Bootstrap yang akan kita gunakan dan meletakkannya dalam folder app/Views, sehingga jika kita lihat secara struktur direktori bisa seperti berikut namun tidak mengikat.

Untuk menggunakan template Bootstrap teman-teman dapat mendownload pada situs resminya di internet.
Pada project Codeigniter 4 disini saya akan menggunakan template Product yang telah disediakan oleh Bootstrap yang saya downloada pada situs resminya.

Setelah berhasil mendownload template Bootstrap, selanjutnya kita buat satu file dengan ekstensi PHP dan kita beri nama template.php sehingga secara struktur akan terlihat seperti berikut.

Langkah selanjutnya teman-teman copy pastekan direktori assets yang terdapat dalam template Bootstrap, selanjutnya pastekan atau letakkan di dalam folder public sehingga secara struktur direktori terlihat seperti berikut.

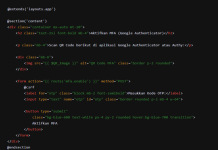
Kemudian kita buka file index.html yang ada pada template product, lalu salinlah seluruh tag html yang ada, kemudian pastekan di file template.php yang telah kita buat sebelumnya, sehingga terlihat seperti berikut.

Selanjutnya buka file Home.php yang ada pada folder Controllers, dan lakukan sedikit perubahan seperti pada gambar berikut.

Sampai tahap ini, maka kita telah berhasil mengintegrasikan template Bootstrap kedalam project Codeigniter 4.
Selanjutnya buka terminal commmand prompt lalu arahkan ke project anda, kemudian kita coba akses project kita dengan menjalankan perintah php spark serve, buka browser baik Mozilla Firefox ataupun Google Chrome lalu jalankan url localhost:8080 jika berjalan dengan baik maka akan tampil seperti berikut.