Halo Codeigniter lover’s, kali ini saya ingin berbagi tutorial dengan Anda tentang cara bagaimana membuat contoh aplikasi CRUD data pegawai menggunakan framework Codeigniter 4 disertai dengan penggunaan modals bootstrap sebagai form nya. Operasi CRUD Codeigniter 4 kali ini akan mengolah data pegawai. Perlu diketahui bahwa, tutorial ini merupakan lanjutan dari tutorial framework Codeigniter 4 pada artikel sebelumnya dengan judul Codeigniter 4 Templating, dimana pada artikel sebelumnya telah berhasil mengintegrasikan free template Gentelella Alela! sebagai backend template aplikasi, Gentelella Alela! merupakan admin template yang sudah dibundel dengan framework Boostrap dan jQuery, sehingga mudah untuk digunakan, tinggal download di internet lalu pasang ke backend aplikasi Codeigniter 4.
Tutorial Codeigniter 4 CRUD Application Data Pegawai Dengan Modals Boostrap kali ini akan saya bagi dalam beberapa point seperti berikut :
1. Membuat Database Migration data pegawai pada Codeigniter 4
2. Membuat Dummy Data dengan library Faker pada Codeigniter 4
3. Membuat Controller pada Codeigniter 4
4. Codeigniter 4 CRUD menampilkan data
5. Codeigniter 4 CRUD menambah data
6. Codeigniter 4 CRUD update data
7. Codeigniter 4 CRUD hapus data
Nah diatas adalah point-point pembahasan yang akan kita urai satu demi satu pada tutorial Codeigniter 4 CRUD Application Data Pegawai Dengan Modals Boostrap kali ini. Oke lanjut scroll yah sobat 🙂
Oh iyah, perlu diketahui bahwa sebelumnya saya telah melakukan modifikasi pada template Gentelella Alela! untuk melengkapi kebutuhan template dalam operasi CRUD aplikasi pegawai disini.
1. Membuat Database Migration data pegawai pada Codeigniter 4
Database Migration pada Codeigniter 4 dapat kita buat melalui sebuah perintah yang kita jalankan pada jendela Terminal/ Command Prompt, buka jendela Terminal dengan perintah change directory (cd) lalu arahkan ke root project Codeigniter 4 Anda, lalu jalankan perintah migration berikut :
php spark migrate:create pegawai
Perintah diatas akan meng-generate satu file migration pada folder “Database/Migrations” seperti contoh berikut :

Langkah selanjutnya adalah melakukan modifikasi pada file migration, dengan menambahkan beberapa kebutuhan code, misalnya seperti contoh berikut :
<?php namespace App\Database\Migrations;
use CodeIgniter\Database\Migration;
class Pegawai extends Migration
{
public function up()
{
$this->forge->addField([
'id_pegawai' => [
'type' => 'INT',
'constraint' => 11,
'unsigned' => true,
'auto_increment' => true,
],
'nama' => [
'type' => 'VARCHAR',
'constraint' => '100',
],
'tanggal_lahir' => [
'type' => 'Date',
'null' => false,
],
'pekerjaan' => [
'type' => 'VARCHAR',
'constraint' => '100',
],
'email' => [
'type' => 'VARCHAR',
'constraint' => '100',
],
'alamat' => [
'type' => 'VARCHAR',
'constraint' => '150',
],
]);
$this->forge->addKey('id_pegawai', true);
$this->forge->createTable('pegawai');
}
//--------------------------------------------------------------------
public function down()
{
$this->forge->dropTable('pegawai');
}
}
Lalu jalankan perintah berikut untuk menciptakan tabel pegawai melalui database migrations, seperti berikut :
php spark migrate
Maka akan tergenerate satu buah tabel pada database dengan nama “pegawai”.
2. Membuat Dummy Data dengan library Faker pada Codeigniter 4
Langkah selanjutnya untuk tujuan testing CRUD aplikasi dengan Codeigniter 4, adalah kita perlu membuat dummy data dalam jumlah tertentu sesuai kebutuhan.
Pada Codeigniter 4, untuk membuat dummy data kita bisa meminta bantuan library Faker, untuk kebutuhan data dummy kita juga melibatkan database seeding pada Codeigniter 4.
Buatkan satu buah file misalkan PegawaiSeeder.php pada folder “Database/Seeds”, lalu lakukan modifikasi dengan menambahkan potongan code seperti berikut :
<?php namespace App\Database\Seeds;
use Faker\Factory as Faker;
class PegawaiSeeder extends \CodeIgniter\Database\Seeder
{
public function run()
{
$faker = Faker::create('id_ID');
for($i=1; $i <= 100; $i++){
$this->db->table('pegawai')->insert([
'nama' => $faker->name,
'tanggal_lahir' => $faker->date,
'pekerjaan' => $faker->jobTitle,
'email' => $faker->email,
'alamat' => $faker->address
]);
}
}
}
Kemudian lanjutkan dengan melakukan instalasi library faker melalui perintah composer pada jendela Terminal/ Command Prompt seperti berikut :
composer require fzaninotto/faker
Setelah terinstall lanjutkan dengan menjalankan perintah seeder seperti berikut :
php spark db:seed PegawaiSeeder
Jika berjalan dengan baik, maka library Faker akan meng-generate dummy data sebanyak perintah perluangan yang kita ketikkan pada code. Seperti contoh berikut :

3. Membuat Controller pada Codeigniter 4
Tahap selanjutnya adalah membuatkan controller untuk menangani data pegawai. Sebagaimana fungsinya controller adalah digunakan untuk mengambil permintaan, memparsing permintaan, menginisialisasi, memanggil model yang dibutuhkan, mengambil respon dan mengirimkannya ke view.
Buatlah satu buah file php pada folder “app\Controllers\” dengan nama “Pegawai.php” sehingga menjadi “app\Controllers\Pegawai.php”.
Sehingga susunan struktur pada controller akan menjadi seperti berikut :

4. Codeigniter 4 CRUD menampilkan data
Setelah sebelumnya kita berhasil menginputkan data dummy menggunakan library Faker, maka langkah selanjutnya adalah kita melakukan salah satu dari operasi perintah CRUD yaitu READ atau bisa disebut juga dengan menampilkan data ke view pada Codeigniter 4.

Menampilkan data pada Codeigniter 4 melalui controller “app\Controllers\Pegawai.php”, dapat kita lakukan dengan menambahkan function method index() pada controller. Buka controller “app\Controllers\Pegawai.php”. pada project Codeigniter 4 lalu tambahkan potongan code berikut pada method index().
public function index()
{
$db = \Config\Database::connect();
$builder = $db->table('pegawai');
$query = $builder->get();
$hasil['table'] ='';
$no=1;
foreach ($query->getResult('array') as $row)
{
$hasil['table'] .='<tr>
<td>'.$no++.'</td>
<td>'.$row['nama'].'</td>
<td>'.$row['tanggal_lahir'].'</td>
<td>'.$row['pekerjaan'].'</td>
<td>'.$row['email'].'</td>
<td>'.$row['alamat'].'</td>
<td>
<button type="button" class="btn btn-xs btn-success edit" data-id="'.$row['id_pegawai'].'" title="Edit"><i class="fa fa-pencil"></i></button>
<button type="button" class="btn btn-xs btn-danger hapus" data-id="'.$row['id_pegawai'].'" title="Hapus"><i class="fa fa-trash"></i></button>
</td>
</tr>';
}
$data['script'] = view('pegawai/script');
$data['content'] = view('pegawai/index',$hasil);
return view('template/_template',$data);
}
Untuk operasi READ pada CRUD Aplikasi data pegawai dengan Codeigniter 4 disini saya tidak menggunakan model, melainkan saya menggunakan fitur Query Builder Class yang dimiliki framework Codeigniter 4.
Mari kita perhatikan kembali pada controller “app\Controllers\Pegawai.php” pada baris perintah method index() yang telah kita tambahkan diatas, untuk menggunakan Query Builder Class pada Codeigniter 4 pertama kita harus mendefiniskan database terlebih dahulu dan disini saya definisikan pada baris perintah $db = \Config\Database::connect();
Selanjutnya data hasil query kita masukkan kedalam perulangan foreach() lalu record data kita tampung kedalam variabel table pada baris perintah $hasil[‘table’], kemudian selanjutnya di dikirim ke file view “app\Views\pegawai\index.php” melalui baris perintah $data[‘content’] = view(‘pegawai/index’,$hasil). Sehingga tag html untuk file view content dalam menampilkan data pegawai saya menambahkan satu buah file pada folder “app\Views\pegawai\index.php”, sehingga struktur view akan terlihat seperti berikut :

Berikut adalah tag html nya.
<div class="right_col" role="main">
<div class="">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="x_panel">
<div class="x_title">
<button class="btn btn-sm btn-primary" data-toggle="modal" data-target="#formModal"><i class="fa fa-plus"></i> Tambah</button>
<div class="clearfix"></div>
</div>
<div class="x_content">
<table id="datatable" class="table table-striped table-bordered">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Tanggal Lahir</th>
<th>Pekerjaan</th>
<th>Email</th>
<th>Alamat</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
<?php echo $table;?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
Jangan lupa diperhatikan pula pada method index() diatas saya juga memanggil file javascript pada baris perintah $data[‘script’] = view(‘pegawai/script’). Lalu untuk merapikan data pegawai saya akan menggunakan perintah basic datatable dengan mendifinisikan fungsi datatable pada file script pada folder “app\Views\pegawai\script.php” dengan menambahkan potongan code script jQuery seperti berikut :
<script>
$(document).ready(function(){
$('#datatable').dataTable();
$('.date').daterangepicker({
singleDatePicker: true,
calender_style: "picker_1",
format: 'YYYY-MM-DD',
minDate: '2020-01-01',
maxDate: '2020-12-31',
});
});
</script>
5. Codeigniter 4 CRUD menambah data
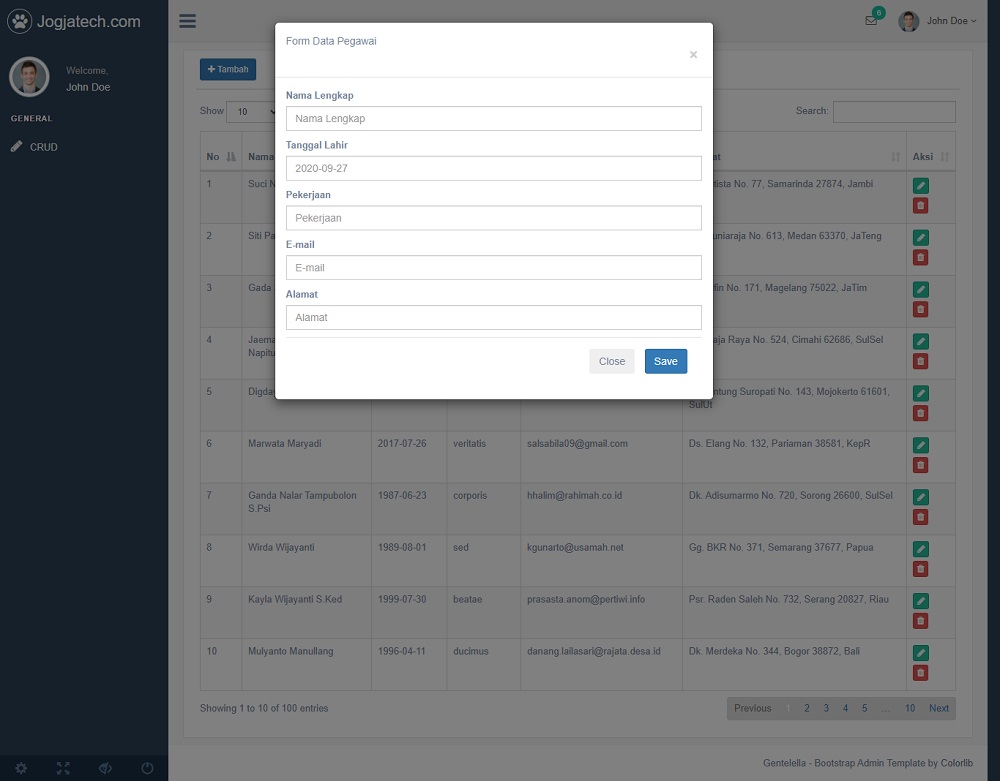
Untuk operasi ADD pada CRUD Aplikasi data pegawai dengan Codeigniter 4 disini saya menggunakan modals bootstrap sebagai form nya, sehingga saya lakukan sedikit modifikasi file view pada folder “app\Views\pegawai\index.php” dengan menambahkan tag html form modals bootstrap berikut :
<!-- modal -->
<div class="modal" id="formModal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-xs" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Form Data Pegawai</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form name="frm_data" id="frm_data" method="POST" action="<?php echo base_url('public/pegawai/simpan');?>">
<div class="form-group">
<label>Nama Lengkap</label>
<input type="text" class="form-control" name="nama" id="nama" placeholder="Nama Lengkap">
</div>
<div class="form-group">
<label>Tanggal Lahir</label>
<input type="text" class="form-control date" name="tanggal_lahir" id="tanggal_lahir" placeholder="2020-09-27">
</div>
<div class="form-group">
<label>Pekerjaan</label>
<input type="text" class="form-control" name="pekerjaan" id="pekerjaan" placeholder="Pekerjaan">
</div>
<div class="form-group">
<label>E-mail</label>
<input type="email" class="form-control" name="email" id="email" placeholder="E-mail">
</div>
<div class="form-group">
<label>Alamat</label>
<input type="text" class="form-control" name="alamat" id="alamat" placeholder="Alamat">
</div>
<div class="modal-footer">
<input type="hidden" name="id">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
Sehingga seteah mengalami modifikasi, maka file view pada folder “app\Views\pegawai\index.php” secara lengkap akan terlihat seperti berikut :
<div class="right_col" role="main">
<div class="">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="x_panel">
<div class="x_title">
<button class="btn btn-sm btn-primary" data-toggle="modal" data-target="#formModal"><i class="fa fa-plus"></i> Tambah</button>
<div class="clearfix"></div>
</div>
<div class="x_content">
<table id="datatable" class="table table-striped table-bordered">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Tanggal Lahir</th>
<th>Pekerjaan</th>
<th>Email</th>
<th>Alamat</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
<?php echo $table;?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- modal -->
<div class="modal" id="formModal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-xs" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Form Data Pegawai</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form name="frm_data" id="frm_data" method="POST" action="<?php echo base_url('public/pegawai/simpan');?>">
<div class="form-group">
<label>Nama Lengkap</label>
<input type="text" class="form-control" name="nama" id="nama" placeholder="Nama Lengkap">
</div>
<div class="form-group">
<label>Tanggal Lahir</label>
<input type="text" class="form-control date" name="tanggal_lahir" id="tanggal_lahir" placeholder="2020-09-27">
</div>
<div class="form-group">
<label>Pekerjaan</label>
<input type="text" class="form-control" name="pekerjaan" id="pekerjaan" placeholder="Pekerjaan">
</div>
<div class="form-group">
<label>E-mail</label>
<input type="email" class="form-control" name="email" id="email" placeholder="E-mail">
</div>
<div class="form-group">
<label>Alamat</label>
<input type="text" class="form-control" name="alamat" id="alamat" placeholder="Alamat">
</div>
<div class="modal-footer">
<input type="hidden" name="id">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
Mari perhatikan pada form action() pada modals bootstrap yang telah kita tambahkan diatas, untuk menyimpan data pegawai, action form saya arahkan ke url http://host/namaproject/public/pegawai/simpan, sehingga kita perlu melakukan modifikasi pada controller “app\Controllers\Pegawai.php” dengan menambahkan method simpan() seperti berikut :
public function simpan()
{
$db = \Config\Database::connect();
$builder = $db->table('pegawai');
$data = array(
'nama' => $this->request->getPost('nama'),
'tanggal_lahir' => $this->request->getPost('tanggal_lahir'),
'pekerjaan' => $this->request->getPost('pekerjaan'),
'email' => $this->request->getPost('email'),
'alamat' => $this->request->getPost('alamat')
);
if($this->request->getPost('id')==''){
$builder->insert($data);
}else{
$builder->set($data);
$builder->where('id_pegawai',$this->request->getPost('id'));
$builder->update();
}
return redirect()->to(''.base_url().'/public/pegawai');
}
Perhatikan pada method diatas, saya menampung data yang dikirimkan dari form ke dalam variabel $data dalam bentuk array(), lalu untuk menyimpan ke database tabel pegawai akan dieksekusi oleh perintah Query Builder “$builder->insert($data)”, lalu halaman akan dikembalikan ke controller “Pegawai” melalui perintah “return redirect()->to(”.base_url().’/public/pegawai’)”.
6. Codeigniter 4 CRUD update data
Bagian dari operasi CRUD selanjutnya adalah melakukan UPDATE data, untuk melakukan CRUD Update data pada Aplikasi data pegawai dengan Codeigniter 4 disini, pertama yang saya lakukan adalah menambahkan method edit() pada controller “app\Controllers\Pegawai.php” pada baris perintah berikut :
public function edit($id)
{
$db = \Config\Database::connect();
$query = $db->query("SELECT * from pegawai where id_pegawai=$id");
$hasil = $query->getFirstRow();
echo json_encode($hasil);
}
Perhatikan baris perintah pada method diatas, data hasil query akan dikirimkan dalam bentuk data JSON pada baris perintah echo json_encode($hasil). Lalu sedikit kembali lagi pada file view pada folder “app\Views\pegawai\index.php” dimana kita telah menambahkan modals bootstrap sebagai form data pegawai, dalam menjalankan operasi update data pegawai pada tutorial Codeigniter 4 CRUD Application Data Pegawai Dengan Modals Boostrap disini saya akan memanfaatkan modals bootstrap yang sama untuk menampilkan data pegawai untuk keperluan edit.
Langkah selanjutnya adalah saya menambahkan potongan code script pada file “app\Views\pegawai\script.php”, buka lagi lalu lakukan modifikasi dengan menambahkan potongan code script seperti berikut :
$('.edit').on('click',function(){
var cek = $(this).attr('data-id');
$.ajax({
url:"<?php echo base_url();?>/public/pegawai/edit/"+cek,
type:"GET",
dataType:"JSON",
success: function(data){
$("#frm_data").find("input[name=id]").val(data.id_pegawai);
$("#frm_data").find("input[name=nama]").val(data.nama);
$("#frm_data").find("input[name=tanggal_lahir]").val(data.tanggal_lahir);
$("#frm_data").find("input[name=pekerjaan]").val(data.pekerjaan);
$("#frm_data").find("input[name=email]").val(data.email);
$("#frm_data").find("input[name=alamat]").val(data.alamat);
$('#formModal').modal('show');
}
});
});
Perhatikan pada script diatas, saya membaca potongan class “.edit” lalu mengakses url http://host/namaproject/public/pegawai/edit/{id} pada potongan code url:”<?php echo base_url();?>/public/pegawai/edit/”+cek, lalu data dikirimkan dalam bentuk data JSON, selanjutnya data dikirimkan kedalam modals bootstrap melalui potongan code $(‘#formModal’).modal(‘show’).

Sedangkan untuk menjalankan update data ke database saya masih menggunakan perintah form action yang sama yaitu menjalankan url http://host/namaproject/public/pegawai/simpan, mari kita sedikit kembali pada perintah method simpan(), perhatikan disana sebelum data dieksekusi kedatabase saya telah memisahkan dengan pemisalan perintah if(), jika perintah if() terpenuhi maka akan menjalankan Query Builder update data, jika perintah if() tidak terpenuhi atau menghasilkan data null, maka akan mengeksekusi perintah Query Builder insert data.
7. Codeigniter 4 CRUD hapus data
Operasi terakhir dari tutorial framework Codeigniter 4 CRUD Application Data Pegawai Dengan Modals Boostrap adalah melakukan hapus data (DELETE), untuk melakukan operasi CRUD (DELETE) hapus data pada Aplikasi data pegawai dengan Codeigniter 4 disini, pertama yang saya lakukan adalah menambahkan method hapus() pada controller “app\Controllers\Pegawai.php” pada baris perintah berikut :
public function hapus($id)
{
$db = \Config\Database::connect();
$builder = $db->table('pegawai');
$builder->where('id_pegawai',$id);
$builder->delete();
}
Lalu saya menambahkan potongan code script untuk menjalankan penghapusan data pada file “app\Views\pegawai\script.php”, buka file “app\Views\pegawai\script.php” lalu lakukan modifikasi dengan menambahkan potong script berikut :
$('.hapus').on('click',function(){
var cek = $(this).attr('data-id');
$.ajax({
url:"<?php echo base_url();?>/public/pegawai/hapus/"+cek,
type: "POST",
success: function(msg){
//jika berhasil menghapus maka akan di redirect ke url dibawah
window.location.href= "<?php echo base_url();?>/public/pegawai";
}
});
});
Oke, sampai disini kita telah berhasil menyelesaikan tutorial framework Codeigniter 4 CRUD Application Data Pegawai Dengan Modals Boostrap, akhir kata semoga tutorial yang sederhana ini dapat memberi manfaat dan membantu siapapun yang membutuhkannya. Terimakasih telah mengunjungi website kami JOGJATECH.COM, and happy coding 🙂
Berikut saya lampirkan secara utuh file-file CRUD Data Pegawai.
“app\Controllers\Pegawai.php”
<?php namespace App\Controllers;
class Pegawai extends BaseController
{
public function index()
{
$db = \Config\Database::connect();
$builder = $db->table('pegawai');
$query = $builder->get();
$hasil['table'] ='';
$no=1;
foreach ($query->getResult('array') as $row)
{
$hasil['table'] .='<tr>
<td>'.$no++.'</td>
<td>'.$row['nama'].'</td>
<td>'.$row['tanggal_lahir'].'</td>
<td>'.$row['pekerjaan'].'</td>
<td>'.$row['email'].'</td>
<td>'.$row['alamat'].'</td>
<td>
<button type="button" class="btn btn-xs btn-success edit" data-id="'.$row['id_pegawai'].'" title="Edit"><i class="fa fa-pencil"></i></button>
<button type="button" class="btn btn-xs btn-danger hapus" data-id="'.$row['id_pegawai'].'" title="Hapus"><i class="fa fa-trash"></i></button>
</td>
</tr>';
}
$data['script'] = view('pegawai/script');
$data['content'] = view('pegawai/index',$hasil);
return view('template/_template',$data);
}
public function simpan()
{
$db = \Config\Database::connect();
$builder = $db->table('pegawai');
$data = array(
'nama' => $this->request->getPost('nama'),
'tanggal_lahir' => $this->request->getPost('tanggal_lahir'),
'pekerjaan' => $this->request->getPost('pekerjaan'),
'email' => $this->request->getPost('email'),
'alamat' => $this->request->getPost('alamat')
);
if($this->request->getPost('id')==''){
$builder->insert($data);
}else{
$builder->set($data);
$builder->where('id_pegawai',$this->request->getPost('id'));
$builder->update();
}
return redirect()->to(''.base_url().'/public/pegawai');
}
public function edit($id)
{
$db = \Config\Database::connect();
$query = $db->query("SELECT * from pegawai where id_pegawai=$id");
$hasil = $query->getFirstRow();
echo json_encode($hasil);
}
public function hapus($id)
{
$db = \Config\Database::connect();
$builder = $db->table('pegawai');
$builder->where('id_pegawai',$id);
$builder->delete();
}
}
“app\Views\pegawai\index.php”
<div class="right_col" role="main">
<div class="">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="x_panel">
<div class="x_title">
<button class="btn btn-sm btn-primary" data-toggle="modal" data-target="#formModal"><i class="fa fa-plus"></i> Tambah</button>
<div class="clearfix"></div>
</div>
<div class="x_content">
<table id="datatable" class="table table-striped table-bordered">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Tanggal Lahir</th>
<th>Pekerjaan</th>
<th>Email</th>
<th>Alamat</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
<?php echo $table;?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- modal -->
<div class="modal" id="formModal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-xs" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Form Data Pegawai</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form name="frm_data" id="frm_data" method="POST" action="<?php echo base_url('public/pegawai/simpan');?>">
<div class="form-group">
<label>Nama Lengkap</label>
<input type="text" class="form-control" name="nama" id="nama" placeholder="Nama Lengkap">
</div>
<div class="form-group">
<label>Tanggal Lahir</label>
<input type="text" class="form-control date" name="tanggal_lahir" id="tanggal_lahir" placeholder="2020-09-27">
</div>
<div class="form-group">
<label>Pekerjaan</label>
<input type="text" class="form-control" name="pekerjaan" id="pekerjaan" placeholder="Pekerjaan">
</div>
<div class="form-group">
<label>E-mail</label>
<input type="email" class="form-control" name="email" id="email" placeholder="E-mail">
</div>
<div class="form-group">
<label>Alamat</label>
<input type="text" class="form-control" name="alamat" id="alamat" placeholder="Alamat">
</div>
<div class="modal-footer">
<input type="hidden" name="id">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
“app\Views\pegawai\script.php”
<script>
$(document).ready(function(){
$('#datatable').dataTable();
$('.edit').on('click',function(){
var cek = $(this).attr('data-id');
$.ajax({
url:"<?php echo base_url();?>/public/pegawai/edit/"+cek,
type:"GET",
dataType:"JSON",
success: function(data){
$("#frm_data").find("input[name=id]").val(data.id_pegawai);
$("#frm_data").find("input[name=nama]").val(data.nama);
$("#frm_data").find("input[name=tanggal_lahir]").val(data.tanggal_lahir);
$("#frm_data").find("input[name=pekerjaan]").val(data.pekerjaan);
$("#frm_data").find("input[name=email]").val(data.email);
$("#frm_data").find("input[name=alamat]").val(data.alamat);
$('#formModal').modal('show');
}
});
});
$('.hapus').on('click',function(){
var cek = $(this).attr('data-id');
$.ajax({
url:"<?php echo base_url();?>/public/pegawai/hapus/"+cek,
type: "POST",
success: function(msg){
//jika berhasil menghapus maka akan di redirect ke url dibawah
window.location.href= "<?php echo base_url();?>/public/pegawai";
}
});
});
$('.date').daterangepicker({
singleDatePicker: true,
calender_style: "picker_1",
format: 'YYYY-MM-DD',
minDate: '2020-01-01',
maxDate: '2020-12-31',
});
});
</script>
“app\Views\template\_template.php”
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- Meta, title, CSS, favicons, etc. -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Gentelella Alela! | </title>
<!-- Bootstrap -->
<link href="<?php echo base_url();?>/public/assets/vendors/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Font Awesome -->
<link href="<?php echo base_url();?>/public/assets/vendors/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<!-- NProgress -->
<link href="<?php echo base_url();?>/public/assets/vendors/nprogress/nprogress.css" rel="stylesheet">
<!-- bootstrap-daterangepicker -->
<link href="<?php echo base_url();?>/public/assets/vendors/bootstrap-daterangepicker/daterangepicker.css" rel="stylesheet">
<!-- Datatables -->
<link href="<?php echo base_url();?>/public/assets/vendors/datatables.net-bs/css/dataTables.bootstrap.min.css" rel="stylesheet">
<link href="<?php echo base_url();?>/public/assets/vendors/datatables.net-buttons-bs/css/buttons.bootstrap.min.css" rel="stylesheet">
<link href="<?php echo base_url();?>/public/assets/vendors/datatables.net-fixedheader-bs/css/fixedHeader.bootstrap.min.css" rel="stylesheet">
<link href="<?php echo base_url();?>/public/assets/vendors/datatables.net-responsive-bs/css/responsive.bootstrap.min.css" rel="stylesheet">
<link href="<?php echo base_url();?>/public/assets/vendors/datatables.net-scroller-bs/css/scroller.bootstrap.min.css" rel="stylesheet">
<!-- Custom Theme Style -->
<link href="<?php echo base_url();?>/public/assets/build/css/custom.min.css" rel="stylesheet">
</head>
<body class="nav-md">
<div class="container body">
<div class="main_container">
<div class="col-md-3 left_col">
<div class="left_col scroll-view">
<div class="navbar nav_title" style="border: 0;">
<a href="index.html" class="site_title"><i class="fa fa-paw"></i> <span>Jogjatech.com</span></a>
</div>
<div class="clearfix"></div>
<!-- menu profile quick info -->
<div class="profile clearfix">
<div class="profile_pic">
<img src="<?php echo base_url();?>/public/assets/images/img.jpg" alt="" class="img-circle profile_img">
</div>
<div class="profile_info">
<span>Welcome,</span>
<h2>John Doe</h2>
</div>
</div>
<!-- /menu profile quick info -->
<br />
<!-- sidebar menu -->
<div id="sidebar-menu" class="main_menu_side hidden-print main_menu">
<div class="menu_section">
<h3>General</h3>
<ul class="nav side-menu">
<li><a href="<?php echo base_url('pegawai');?>"><i class="fa fa-pencil"></i>CRUD</a></li>
</ul>
</div>
</div>
<!-- /sidebar menu -->
<!-- /menu footer buttons -->
<div class="sidebar-footer hidden-small">
<a data-toggle="tooltip" data-placement="top" title="Settings">
<span class="glyphicon glyphicon-cog" aria-hidden="true"></span>
</a>
<a data-toggle="tooltip" data-placement="top" title="FullScreen">
<span class="glyphicon glyphicon-fullscreen" aria-hidden="true"></span>
</a>
<a data-toggle="tooltip" data-placement="top" title="Lock">
<span class="glyphicon glyphicon-eye-close" aria-hidden="true"></span>
</a>
<a data-toggle="tooltip" data-placement="top" title="Logout" href="login.html">
<span class="glyphicon glyphicon-off" aria-hidden="true"></span>
</a>
</div>
<!-- /menu footer buttons -->
</div>
</div>
<!-- top navigation -->
<div class="top_nav">
<div class="nav_menu">
<nav>
<div class="nav toggle">
<a id="menu_toggle"><i class="fa fa-bars"></i></a>
</div>
<ul class="nav navbar-nav navbar-right">
<li class="">
<a href="javascript:;" class="user-profile dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<img src="<?php echo base_url();?>/public/assets/images/img.jpg" alt="">John Doe
<span class=" fa fa-angle-down"></span>
</a>
<ul class="dropdown-menu dropdown-usermenu pull-right">
<li><a href="javascript:;"> Profile</a></li>
<li>
<a href="javascript:;">
<span class="badge bg-red pull-right">50%</span>
<span>Settings</span>
</a>
</li>
<li><a href="javascript:;">Help</a></li>
<li><a href="login.html"><i class="fa fa-sign-out pull-right"></i> Log Out</a></li>
</ul>
</li>
<li role="presentation" class="dropdown">
<a href="javascript:;" class="dropdown-toggle info-number" data-toggle="dropdown" aria-expanded="false">
<i class="fa fa-envelope-o"></i>
<span class="badge bg-green">6</span>
</a>
<ul id="menu1" class="dropdown-menu list-unstyled msg_list" role="menu">
<li>
<a>
<span class="image"><img src="images/img.jpg" alt="Profile Image" /></span>
<span>
<span>John Smith</span>
<span class="time">3 mins ago</span>
</span>
<span class="message">
Film festivals used to be do-or-die moments for movie makers. They were where<?php echo base_url();?>/public/assets.
</span>
</a>
</li>
<li>
<a>
<span class="image"><img src="images/img.jpg" alt="Profile Image" /></span>
<span>
<span>John Smith</span>
<span class="time">3 mins ago</span>
</span>
<span class="message">
Film festivals used to be do-or-die moments for movie makers. They were where<?php echo base_url();?>/public/assets.
</span>
</a>
</li>
<li>
<a>
<span class="image"><img src="images/img.jpg" alt="Profile Image" /></span>
<span>
<span>John Smith</span>
<span class="time">3 mins ago</span>
</span>
<span class="message">
Film festivals used to be do-or-die moments for movie makers. They were where<?php echo base_url();?>/public/assets.
</span>
</a>
</li>
<li>
<a>
<span class="image"><img src="images/img.jpg" alt="Profile Image" /></span>
<span>
<span>John Smith</span>
<span class="time">3 mins ago</span>
</span>
<span class="message">
Film festivals used to be do-or-die moments for movie makers. They were where<?php echo base_url();?>/public/assets.
</span>
</a>
</li>
<li>
<div class="text-center">
<a>
<strong>See All Alerts</strong>
<i class="fa fa-angle-right"></i>
</a>
</div>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<!-- /top navigation -->
<!-- page content -->
<?php echo @$content;?>
<!-- /page content -->
<!-- footer content -->
<footer>
<div class="pull-right">
Gentelella - Bootstrap Admin Template by <a href="https://colorlib.com">Colorlib</a>
</div>
<div class="clearfix"></div>
</footer>
<!-- /footer content -->
</div>
</div>
<!-- jQuery -->
<script src="<?php echo base_url();?>/public/assets/vendors/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap -->
<script src="<?php echo base_url();?>/public/assets/vendors/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- FastClick -->
<script src="<?php echo base_url();?>/public/assets/vendors/fastclick/lib/fastclick.js"></script>
<!-- NProgress -->
<script src="<?php echo base_url();?>/public/assets/vendors/nprogress/nprogress.js"></script>
<!-- Chart.js -->
<script src="<?php echo base_url();?>/public/assets/vendors/Chart.js/dist/Chart.min.js"></script>
<!-- jQuery Sparklines -->
<script src="<?php echo base_url();?>/public/assets/vendors/jquery-sparkline/dist/jquery.sparkline.min.js"></script>
<!-- Flot -->
<script src="<?php echo base_url();?>/public/assets/vendors/Flot/jquery.flot.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/Flot/jquery.flot.pie.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/Flot/jquery.flot.time.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/Flot/jquery.flot.stack.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/Flot/jquery.flot.resize.js"></script>
<!-- Flot plugins -->
<script src="<?php echo base_url();?>/public/assets/vendors/flot.orderbars/js/jquery.flot.orderBars.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/flot-spline/js/jquery.flot.spline.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/flot.curvedlines/curvedLines.js"></script>
<!-- bootstrap-daterangepicker -->
<script src="<?php echo base_url();?>/public/assets/vendors/moment/min/moment.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/js/datepicker/daterangepicker.js"></script>
<!-- Datatables -->
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net/js/jquery.dataTables.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-bs/js/dataTables.bootstrap.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-buttons/js/dataTables.buttons.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-buttons-bs/js/buttons.bootstrap.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-buttons/js/buttons.flash.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-buttons/js/buttons.html5.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-buttons/js/buttons.print.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-fixedheader/js/dataTables.fixedHeader.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-keytable/js/dataTables.keyTable.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-responsive/js/dataTables.responsive.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-responsive-bs/js/responsive.bootstrap.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/datatables.net-scroller/js/dataTables.scroller.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/jszip/dist/jszip.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/pdfmake/build/pdfmake.min.js"></script>
<script src="<?php echo base_url();?>/public/assets/vendors/pdfmake/build/vfs_fonts.js"></script>
<!-- Custom Theme Scripts -->
<?php echo @$script;?>
</body>
</html>
kesimpulan:
Dengan mengikuti dan mempraktikkan tahap demi tahap tutorial framework Codeigniter 4 CRUD Application Data Pegawai Dengan Modals Boostrap ini, maka kita telah berhasil mempraktikkan secara langsung bagaimana membuat aplikasi CRUD sederhana untuk data pegawai. Tutorial Codeigniter 4 CRUD Application ini dibuat tanpa melibatkan penggunaan fitur Model framework Codeigniter 4, sehingga terlihat lebih simpel dalam mengimplementasi operasi CRUD data pada Codeigniter 4. Dan juga dengan mempelajari tutorial Codeigniter 4 CRUD Application data pegawai disini kita juga sekaligus mempraktikkan bagaimana cara menggunakan modals framework boostrap. Data pegawai pada tutorial disini adalah data dummy dan bukan data sebenarnya, data adalah hasil generate dari library Faker.







Terima kasih atas tutorialnya.
Pertanyaan saya: apakah diperlukan pengaturan /apps/Config/Routes.php untuk metode simpan() ? Karena saya tidak bisa menyimpan hasil editan.
Terima kasih kembali, ini tergantung Anda memberi nama terhadap file controller yang Anda gunakan. Seperti ketika Anda menggunakan nama file Controller PegawaiController.php, maka untuk menyimpan data Anda dapat mendefinisikan pada file Routes.php seperti $routes->post(‘/simpanpegawai’, ‘PegawaiController::simpan’);
Comments are closed.