Hello guys, today i want to share with you a simple tutorial how to create CRUD application example using PHP and MySQL and also bootstrap modals. This article will describe step by step ho to creates web based application using PHP and MySQL, this will discus CRUD simple application example. So let’s scroll and follow below.
Membuat aplikasi CRUD dengan PHP dan MySQL serta penggunaan modals bootstrap adalah tutorial yang akan saya ulas pada artikel kali ini. Masih berkutat pada penggunaan PHP dan database MySQL, tutorial ini akan menyajikan step by step langkah cara membuat aplikasi CRUD dengan PHP dan MySQL.
Ketika mendengar kata PHP, maka sering kali pembaca akan langsung menebak bahwa dalam penggunaannya sering kali PHP ini selalu dihubungkan dengan database MySQL untuk membangun sebuah aplikasi web. Sedangkan MySQL adalah sebuah tools yang berperan sebagai tempat penyimpanan data (basis data) sedangkan PHP adalah sebuah program untuk mengelola data tersebut.
Pada praktiknya PHP tidak hanya bisa dihubungkan dengan database MySQL saja, akan tetapi PHP juga bisa dihubungkan dengan database lainnya seperti MariaDB, SQLite, PostgreSQL, dan database lainnya.
Pada tutorial kali saya akan menggunakan studi kasus data pegawai, diharapkan tutorial ini akan memberikan pengalaman kepada pembaca tentang cara membangun aplikasi CRUD dengan PHP dan MySQL.
Adapun tutorial cara membuat aplikasi CRUD dengan PHP dan MySQL yang saya bahas disini masih merupakan rangkaian tutorial PHP dan MySQL pada seri sebelumnya. Jadi saya akan menggunakan database dan tabel pegawai yang sama pada tutorial dimana saya membahas tentang cara membuat data dummy menggunakan library Faker di PHP.
Sedangkan untuk template aplikasi disini saya akan menggunakan framework bootstrap, tentunya ini akan sedikit menarik dimana pada pembuatan aplikasi CRUD data pegawai dengan PHP dan MySQL disini saya juga akan menyajikan penggunakan form modals bootstrap sebagai form aplikasinya.
Dan berikut adalah step by step Cara Membuat Aplikasi CRUD Dengan PHP dan MySQL
1. Menyiapkan Folder Project
2. Membuat File Koneksi PHP ke MySQL
3. Membuat Database Project di MySQL
4. Membuat Tabel Pegawai di MySQL
5. Membuat Aplikasi CRUD Data Pegawai
6. Launching Aplikasi CRUD Data Pegawai
Oke langsung saja kita urai satu persatu 6 langkah cara membuat aplikasi CRUD dengan PHP dan MySQL diatas, let’s scroll guys.
- Menyiapkan Folder Project
Untuk membuat aplikasi berbasis web pertama kita diharuskan menginstall kebutuhan akan Apache, MySQL, dan PHP, pada PC atau Laptop. Akan tetapi daripada menginstall satu persatu akan kebutuhan tersebut diatas kita dapat mengunakan program aplikasi seperti XAMPP ataupun WAMP sebagai web server lokal kita.
Pembuatan folder project aplikasi pada server lokal jika Anda menggunakan aplikasi XAMPP sebagai web server maka dapat meletakkan folder project Anda pada folder “xampp\htdocs\folder_project”, sedangkan jika Anda menginstall aplikasi WAMP sebagai web server maka dapat meletakkannya pada folder “wamp\www\folder_project”.
Untuk menggunakan XAMPP maupun WAMP sebagai server lokal maka Anda harus mendownloadnya terlebih dahulu kemudian menginstallnya pada PC atau Laptop. Anda dapat membaca artikel terkait penggunaan XAMPP dan WAMP disini.
- Membuat File Koneksi PHP ke MySQL
Langkah selanjutnya adalah menyiapkan file PHP yang berisikan script untuk menghubungkan project aplikasi ke database yang dituju. Untuk membuat file koneksi PHP ke MySQL Anda dapat membaca pada tutorial yang saya tulis disini.
- Membuat Database Project di MySQL
Pada tahap ini kita akan membuat database yang akan menampung data aplikasi website yang kita buat. Adapun cara membuat database di MySQL dapat dilakukan dengan dua cara yaitu melalui CLI (Command Line Inerfaces) dan melalui phpMyAdmin, langkah ini telah saya buat pada tutorial sebelumnya disini.
- Membuat Tabel Pegawai di MySQL
Tahap selanjutnya adalah membuat tabel pada database MySQL. Untuk membuat sebuah tabel di database MySQL dapat dilakukan melalui phpMyAdmin, seperti contoh pada gambar berikut :

- Membuat Aplikasi CRUD Data Pegawai
Nah sampailah kita pada pembahasan inti dari tutorial ini, yaitu kita akan membuat aplikasi CRUD dengan PHP dan MySQL serta Modals Bootstrap. Persiapan yang perlu dilakukan setelah berhasil mendownload framework bootstrap adalah mengekstrak framework bootstrap pada root folder project. Untuk menjalankan operasi CRUD menggunakan PHP dan MySQL saya menyiapkan satu buah folder pada root project dengan nama “pegawai” folder ini saya gunakan untuk menampung file-file PHP untuk melaksanakan operasi CRUD database pegawai. Dan berikut adalah file-file PHP yang saya tambahkan dalam menjalankan operasi CRUD.
index.php pegawai/read.php // file php menampilkan data pegawai pegawai/create.php // modals bootstrap for tambah data pegawai/update.php // modals bootstrap form update data pegawai/aksi_insert.php // query insert data pegawai pegawai/aksi_edit.php // query edit data pegawai pegawai/aksi_update.php // query update data pegawai pegawai/aksi_hapus.php // query hapus data pegawai

//index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../favicon.ico">
<title>Dashboard Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="bootstrap-4.0.0/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="bootstrap-4.0.0/assets/css/dashboard.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0">
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="#">JOGJATECH.COM</a>
<input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search">
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap">
<a class="nav-link" href="#">Sign out</a>
</li>
</ul>
</nav>
<div class="container-fluid">
<div class="row">
<nav class="col-md-2 d-none d-md-block bg-light sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">
<span data-feather="home"></span>
Dashboard <span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file"></span>
Dashboard
</a>
</li>
</ul>
</div>
</nav>
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pb-2 mb-3 border-bottom">
<h2 class="h2">Data Pegawai</h2>
<div class="btn-toolbar mb-2 mb-md-0">
<button class="btn btn-sm btn-primary" data-toggle="modal" data-target=".modal-create">Tambah Data</button>
</div>
</div>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Email</th>
<th>Pekerjaan</th>
<th>Alamat</th>
<th>Aksi</th>
</tr>
</thead>
<?php
//panggil form modals bootstrap
include "pegawai/create.php";
include "pegawai/update.php";
?>
<tbody>
<?php
//menampilkan data tabel pegawai dari database MySQL dengan PHP
include "pegawai/read.php";
?>
</tbody>
</table>
</div>
</main>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="bootstrap-4.0.0/assets/jq/jquery-3.2.1.slim.min.js"></script>
<script src="bootstrap-4.0.0/assets/jq/jquery1.9.1.js"></script>
<script>window.jQuery || document.write('<script src="bootstrap-4.0.0/assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="bootstrap-4.0.0/assets/js/vendor/popper.min.js"></script>
<script src="bootstrap-4.0.0/dist/js/bootstrap.min.js"></script>
<script>
$(document).ready(function () {
//ajax edit data pegawai
$(".edit").off("click").on("click",function() {
var id_data = $(this).attr("data-id");
$.ajax({
url : "pegawai/aksi_edit.php?id="+id_data,
type: "GET",
dataType: "JSON",
success: function(data)
{
$("#id").val(data.id);
$("#name").val(data.name);
$("#email").val(data.email);
$("#job").val(data.job);
$("#address").val(data.address);
$(".modal-update").modal('show');
}
});
});
//ajax hapus data pegawai
$(".hapus").off("click").on("click",function(){
var id_data = $(this).attr("data-id");
$.ajax({
url : "pegawai/aksi_hapus.php?id="+id_data,
type : "POST",
success : function(data){
window.location = "index.php";
}
});
});
});
</script>
</body>
</html>
READ (Baca)
Disini kita akan mengerjakan salah satu dari operasi CRUD yaitu READ (R) atau membaca data darai database MySQL dan menampilkannya ke halaman HTML. Berikut adalah isi file “pegawai/read.php”. File ini digunakan untuk menampilkan data pegawai.
<?php
//panggil file koneksi ke database
include "koneksi.php";
//sql query tabel data pegawai
$sql = "SELECT * from pegawai order by id ASC";
$query = mysqli_query($connect, $sql);
$no=1;
while ($row = mysqli_fetch_assoc($query)){
echo'<tr>
<td>'.$no++.'</td>
<td>'.$row['name'].'</td>
<td>'.$row['email'].'</td>
<td>'.$row['job'].'</td>
<td>'.$row['address'].'</td>
<td>
<button type="button" class="btn btn-sm btn-info edit" data-id="'.$row['id'].'">Edit</button>
<button type="button" class="btn btn-sm btn-danger hapus" data-id="'.$row['id'].'">Hapus</button>
</td>
</tr>';
}
?>
CREATE (Buat)
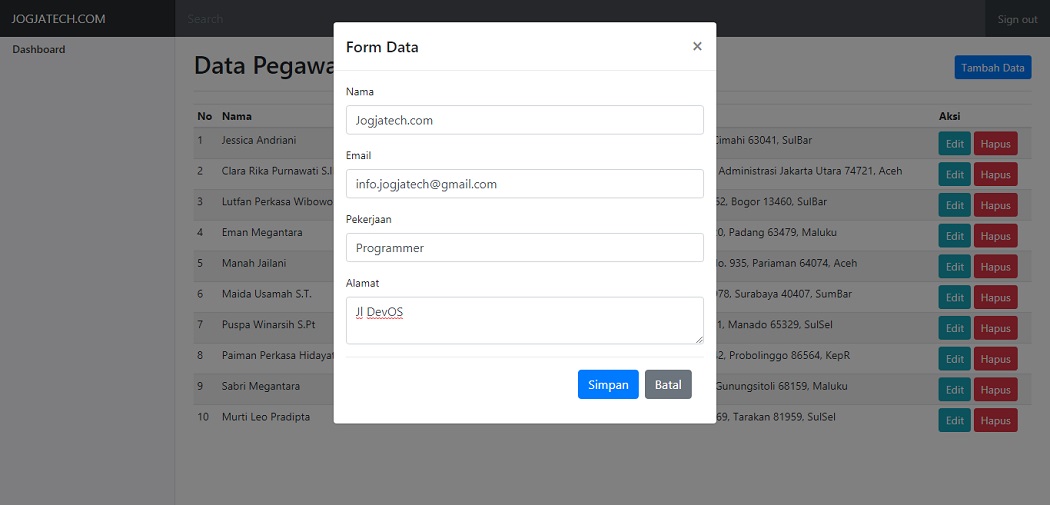
Pada langkah ini kita akan melaksanan salah satu dari operasi CRUD yaitu CREATE (C) atau melakukan input data dari form modals bootstrap ke database MySQL tabel pegawai. Berikut ini adalah isi dari file “pegawai/create.php” dan file “pegawai/aksi_insert.php”, file ini berisikan form modals bootstrap serta query sql untuk melakukan salah satu dari operasi CRUD yaitu CREATE (C).
//create.php
<div class="modal modal-create" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Form Data</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form method="POST" action="pegawai/aksi_insert.php">
<div class="form-group">
<label for="name">Nama</label>
<input type="text" class="form-control" name="name" placeholder="Masukkan Nama">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="text" class="form-control" name="email" placeholder="Masukkan Email">
</div>
<div class="form-group">
<label for="job">Pekerjaan</label>
<input type="text" class="form-control" name="job" placeholder="Masukkan Pekerjaan">
</div>
<div class="form-group">
<label for="address">Alamat</label>
<textarea class="form-control" name="address" placeholder="Masukkan Alamat"></textarea>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">Simpan</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Batal</button>
</div>
</form>
</div>
</div>
</div>
</div>
//aksi insert
<?php
include "../koneksi.php";
$sql = "INSERT INTO pegawai(name,
email,
job,
address)
VALUES ('$_POST[name]',
'$_POST[email]',
'$_POST[job]',
'$_POST[address]')";
$query = mysqli_query($connect,$sql);
header("location:../index.php");
?>

UPDATE
Tahap selanjutnya dari operasi CRUD adalah UPDATE (U) atau melakukan update data atau bisa juga disebut dengan mengubah data dari dan ke tabel database MySQL. Berikut adalah isi dari file “pegawai/update.php”, file “pegawai/aksi_edit.php, serta file “pegawai/aksi_update.php, dimana file ini berisikan form modals bootstrap serta file query sql untuk melakukan edit data pegawai sekaligus mengupdatenya ke database MySQL.
//update.php
<div class="modal modal-update" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Form Edit Data</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="frm_update" method="POST" action="pegawai/aksi_update.php">
<div class="form-group">
<label for="name">Nama</label>
<input type="text" class="form-control" name="name" id="name" placeholder="Masukkan Nama">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="text" class="form-control" name="email" id="email" placeholder="Masukkan Email">
</div>
<div class="form-group">
<label for="job">Pekerjaan</label>
<input type="text" class="form-control" name="job" id="job" placeholder="Masukkan Pekerjaan">
</div>
<div class="form-group">
<label for="address">Alamat</label>
<textarea class="form-control" name="address" id="address" placeholder="Masukkan Alamat"></textarea>
</div>
<div class="modal-footer">
<input type="hidden" name="id" id="id">
<button type="submit" class="btn btn-primary">Simpan</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Batal</button>
</div>
</form>
</div>
</div>
</div>
</div>
//aksi_edit.php
<?php
include "../koneksi.php";
$id = $_GET['id'];
$sql = "SELECT * from pegawai WHERE id=".$id."";
$query = mysqli_query($connect,$sql);
$data = mysqli_fetch_array($query);
echo json_encode($data);
?>
//aksi_update.php
<?php
include "../koneksi.php";
$sql = "UPDATE pegawai SET name='$_POST[name]',
email='$_POST[email]',
job='$_POST[job]',
address='$_POST[address]'
WHERE id='$_POST[id]'";
$query = mysqli_query($connect,$sql);
header("location:../index.php");
?>

DELETE (Hapus)
Operasi akhir dari CRUD adalah melakukan penghapusan data atau biasa disebut operasi DELETE (D). Berikut adalah isi file “pegawai/aksi_hapus.php” yang digunakan untuk melakukan query hapus data pegawai.
//aksi_hapus.php
<?php
include "../koneksi.php";
$id = $_GET['id'];
$sql = "DELETE from pegawai WHERE id='$id'";
$query = mysqli_query($connect, $sql);
header("location:../index.php");
?>
- Launching Aplikasi CRUD Data Pegawai
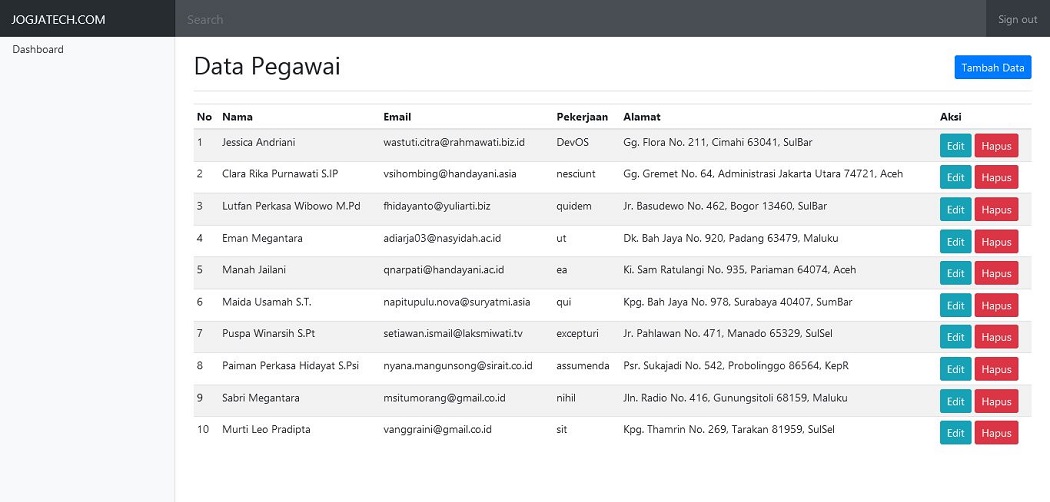
Tahap final adalah tahap yang ditunggu-tunggu dari pembuatan aplikasi CRUD aplikasi database pegawai dengan PHP dan MySQL. Untuk melaunching aplikasi CRUD database pegawai, pertama buka web browser Anda bisa menggunakan Mozilla Firefox ataupun menggunakan browser Google Chrome, lalu jalankan url http://localhost/nama_project, jika semua berjalan dengan baik maka akan ditampilkan aplikasi CRUD database pegawai seperti berikut.

Oke guys, diatas adalah step by step cara membuat aplikasi CRUD database pegawai dengan PHP dan MySQL. Semoga tutorial ini dapat memberi manfaat bagi yang membutuhkan. Akhir kata terimakasih telah berkunjung di JOGJATECH.COM, and happy coding 🙂






